イベントや会議、授業の出席確認に役立つシステムをご紹介します。主催者は参加者のメールアドレスをGoogleスプレッドシートに登録するだけで、簡単に出席者向けのQRコードを一斉送信できます。
参加者は自身のスマートフォンなどでQRコードを提示するだけで、入室時やイベント中に主催者がスキャンして出席を確認できます。
また、このシステムはバーコードの読み込みにも対応しています。
Googleスプレッドシートから一括でQRコードを送信する方法
Googleスプレッドシートに入力された宛先情報を活用し、Googleドキュメント内のメール本文に差し込みを行い、スムーズにメールを送信する方法をご紹介します。
QRコードの作成
QRコードはの作成は以下のURLを使用することで可能です。
“https://chart.googleapis.com/chart?chs=[size]x[size]&cht=qr&chl=”+str_QRコードの情報
もしGoogleのQRコード作成に関して詳細を知りたい方は、こちらのページを参照してください。詳しい情報をさらに探求したい方におすすめです。

メール本文になるGoogleドキュメントの差し込み作成
Googleドキュメントのシンプルなテンプレートです。
{ }で囲まれた箇所には、Googleスプレッドシートの内容が差し込まれます。
皆様のメールの内容に合わせて適宜変更してご利用ください。
{番号}
{氏名}さん
以下のURLにアクセスして、表示されたQRコードを提示してください。
QRコードのURL
{QR_URL}
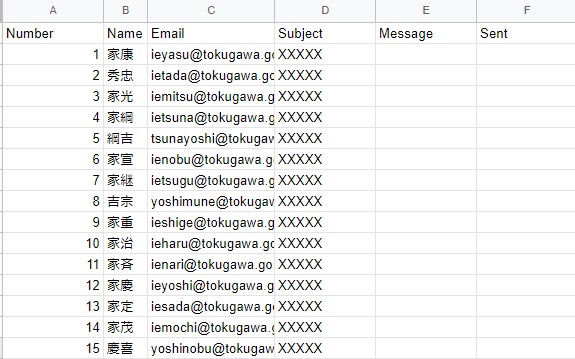
Googleスプレッドシートで宛先リストを作成
下記を参考にしてメールの宛先リストを作成しましょう。
Subjectには、メールの件名を入力してください。
なお、今回はMessaeの欄を使用しません。

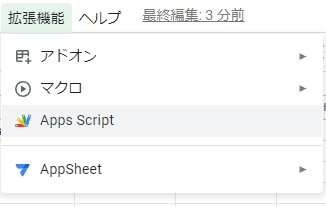
GASの作成
拡張機能をクリックし、下に表示されたApps Scriptをクリックしてください。

下記のコードをコピーしてペーストしてください。
{ここにGoogleドキュメントのアドレスを入れる}は、ご自分で作成したGoogleドキュメントのアドレスをコピーしてペーストしてください。
https://docs.google.com/document/d/DOCUMENT_ID/editのDOCUMENT_IDです。
詳細を知りたい方は、こちらのページを参照してください。詳しい情報をさらに探求したい方におすすめです。

function sendEmails() {
//スプレッドシートのAppを呼び出す
var sheet = SpreadsheetApp.getActiveSheet(); //アクティブなシートの取得
var E_Mail_Sent = "送信済";
var last_row = sheet.getLastRow(); //シートの最終行の取得
var last_column = sheet.getLastColumn(); //シートの最終列の取得
//メール本文のDocファイルの内容を取得
var doc_URL ='https://docs.google.com/document/d/{ここにGoogleドキュメントのアドレスを入れる}/edit'; //メール本文のファイルであるDocファイルの設定
var doc_Test = DocumentApp.openByUrl(doc_URL); //ドキュメントを取得
var str_Doc = doc_Test.getBody().getText(); //ドキュメントの内容を取得
//スプレッドシートの内容を取得
var dataRange = sheet.getRange(2,1,last_row-1,last_column-1) //2行目1列目から最終の行と列まで選択
var data = dataRange.getValues();
for (var i = 0; i < data.length; ++i) {
var row = data[i];
var str_number = row[0]; //A列の番号
var str_name = row[1]; //B列の氏名
var email_address = row[2]; //C列のEmailアドレス
var email_sent = row[5]; //F列 送信済み
//QRコードを作成
var strUrl = "https://chart.apis.google.com/chart?chs=200x200&cht=qr&chl=" + str_number + str_name;
var strBody = str_Doc.replace(/{QR_URL}/,strUrl).replace(/{氏名}/,str_name).replace(/{番号}/,str_number); //置換
Logger.log(strBody); //ドキュメントの内容をログに表示させる
//E-mailで送信
if (email_sent != E_Mail_Sent) { //送信済の確認
var subject = row[3];//C列
GmailApp.sendEmail(email_address, subject, strBody); //メールを送信する
sheet.getRange(2 + i,last_column).setValue(E_Mail_Sent); //F列を送信済にする
SpreadsheetApp.flush(); //変更を即反映させる
}
}
}プロジェクトを保存してたら、「実行」をクリックしてください。
正常に動作すれば、以下のような形式でメールが送信されます。

リンクをクリックすると、QRコードが表示されます。
Gmailとスプレッドシートとの連携については、以下のサイトで詳しく説明しています。
 Google Apps Script Gmailとスプレッドシートの連携
Google Apps Script Gmailとスプレッドシートの連携
QRコードを読んで、Googleスプレッドシートに保存する方法
QRコードを読み取って、簡単に情報をGoogleスプレッドシートに保存する方法をご紹介します。
この方法を使えば、スキャンしたQRコードのデータを効率的に整理し、必要な情報を一元管理することができます。QRコードを活用して作業をスムーズに進める方法をご覧ください。
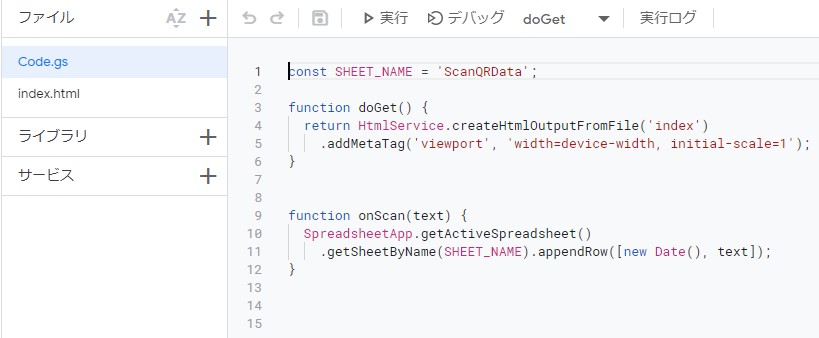
ファイルの作成
Code.gsとindex.htmlの2つのファイルを作成します。
Code.gs
const SHEET_NAME = 'ScanQRData';
function doGet() {
return HtmlService.createHtmlOutputFromFile('index')
.addMetaTag('viewport', 'width=device-width, initial-scale=1');
}
function onScan(text) {
SpreadsheetApp.getActiveSpreadsheet()
.getSheetByName(SHEET_NAME).appendRow([new Date(), text]);
}
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
</head>
<body>
<div id="reader" style="width:600px;"></div>
<div id="result"></div>
<script src="https://unpkg.com/html5-qrcode" type="text/javascript"></script>
<script>
let CURRENT_CODE = '';
let html5QrcodeScanner = new Html5QrcodeScanner("reader", { fps: 50, qrbox: 250});
let QRresult = document.querySelector('#result');
const append = (decodedText) => {
QRresult.innerHTML += `${decodedText}<br>`;
};
const onScanSuccess = (decodedText) => {
console.log('onScanSuccess', decodedText, CURRENT_CODE);
if (CURRENT_CODE !== decodedText) {
CURRENT_CODE = decodedText;
append(decodedText);
google.script.run
.withFailureHandler(function (error) {
append(`"${decodedText}"を保存できません: ${error}`);
})
.onScan(decodedText);
}
};
html5QrcodeScanner.render(onScanSuccess);
</script>
</body>
</html>
このように2つのファイルを作成してください。

デプロイして実行してみてください。
QRコードを読ませて、スプレッドシートに保存されていたら成功です。

ファイルの説明
doGet()
GASでWebアプリを作成して、QRコードを読み込みます。
これにはdoGet関数を使います。この関数を使うと、GASでWEBサイトを作成して表示することができます。
GASのコードを書いて、デプロイした際に決められたURLにアクセスすると、doGet(){ }関数の内容が実行されます。ここではindex.htmlが実行されることになります。
onScan(text)
SHEET_NAMEで指定したシートにscanしたQRコードの内容を保存します。
HTML5 QR Code scanner
QRコードの読み込みには、HTML5 QR Code scannerを使います。

npmはnode package managerの略です。ソフトウェアを管理して、インストールをサポートします。
UNPKGで公開されるているパッケージはscriptタグで指定することで、ライブラリをローカルに落とさずに使用できます。インターネットに接続してないと使用できないという欠点がありますが、GASでのアプリケーションはインターネットに接続されていますので、非常に便利です。
ライブラリ

一番参考にしたのは、こちらです。
<div id="reader" style="width:600px;"></div>ここでhight は、カメラの画像で決まるため指定しないほうが良いとのことです。
<script src="https://unpkg.com/html5-qrcode" type="text/javascript"></script>UMD (Universal Module Definition) javascript codeを取ってきます。
QRコードの内容はinnerHTMLプロパティを使って取得します。
let QRresult = document.querySelector('#result');
const append = (decodedText) => {
QRresult.innerHTML += `${decodedText}<br>`;
};注意!同じQRコードは2回目以降保存されません。さらに、スプレッドシートの名前が異なる場合や保存できない場合はエラーメッセージが表示されます。
const onScanSuccess = (decodedText) => {
console.log('onScanSuccess', decodedText, CURRENT_CODE);
if (CURRENT_CODE !== decodedText) {
CURRENT_CODE = decodedText;
append(decodedText);
google.script.run
.withFailureHandler(function (error) {
append(`"${decodedText}"を保存できません: ${error}`);
})
.onScan(decodedText);
}
};最後に
ここで紹介する本は、Googleの強力なスクリプト言語を使って、G Suiteのアプリケーションをカスタマイズ・自動化する方法を解説した書籍です。この本を使えば、初心者でも簡単にGoogle Apps Scriptをマスターし、効率的なタスクの自動化やパーソナライズされたツールの作成が可能になります。
豊富な実例とわかりやすい解説で、読者はスクリプトの基礎から応用まで幅広く学ぶことができます。また、Google Apps Scriptの魅力的な機能や活用事例も紹介されており、ビジネスや個人のニーズに合わせたカスタマイズが可能です。Google Apps Scriptの知識を深めたい方や、効率的な業務フローの構築を目指す方にとって必読の本です。ぜひ、あなたのスキルアップと業務効率化に役立ててみてください。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2d25af67.8ac25c0c.2d25af68.417503a7/?me_id=1213310&item_id=20366824&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F4741%2F9784798064741_1_4.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


