ConoHa WINGでサーバーにアップしたCSSファイルがすぐに反映されないときの対処方法です。
ブラウザ側のキャッシュを削除する
GoogleChrome上でデベロッパーツールを開く
リロードボタンを右クリックして、キャッシュの消去とハードの再読み込みをクリック
サーバー側のキャッシュを削除する
ブラウザ側のキャッシュを削除しても、更新されない場合には、サーバー側のキャッシュが残っている可能性があります。
レンタルサーバーのConoHa WINGでの場合を説明します。
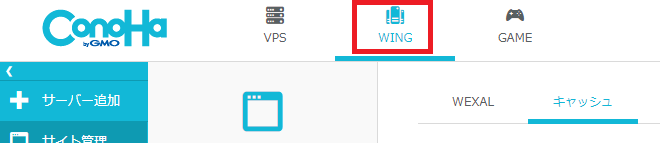
コントロールパネルへログインして、上部メニューのWINGをクリックしてください。

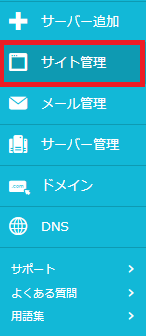
左のメニューのサイト管理をクリックしてください。

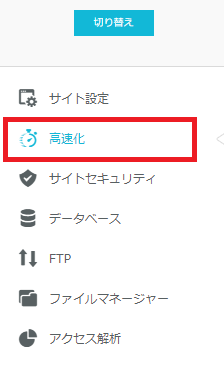
サイト管理画面で高速化をクリックしてください。

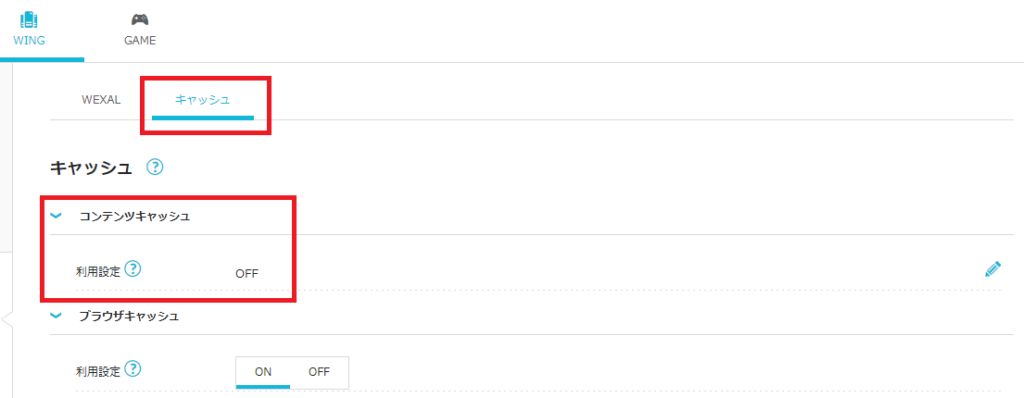
キャッシュを開き、コンテンツキャッシュをOFFにしてください。

その後、ブラウザ側のキャッシュの削除とハードの再読み込みを行ってみてください。
すぐにCSSの変更が反映されるようになっています。