はじめに
Google スプレッドシートで作るグラフは、エクセルに匹敵するほどの優れた機能を持っています。初心者でも簡単に使えるように設計されており、データを選択して「挿入」メニューから「グラフ」をクリックするだけで、基本的なグラフを作成できます。
さらに、グラフの種類やデザイン、ラベルを自由にカスタマイズできるため、見た目や伝えたい情報に合わせたグラフが簡単に作れます。
また、リアルタイムで他のユーザーと共同編集できる点がGoogleスプレッドシートの強みです。無料で使えるうえ、クラウド上に保存されるので、どこからでもアクセス可能。シンプルで使いやすく、初心者でも直感的に操作できるのが特徴です。
グラフにしたい表を作成
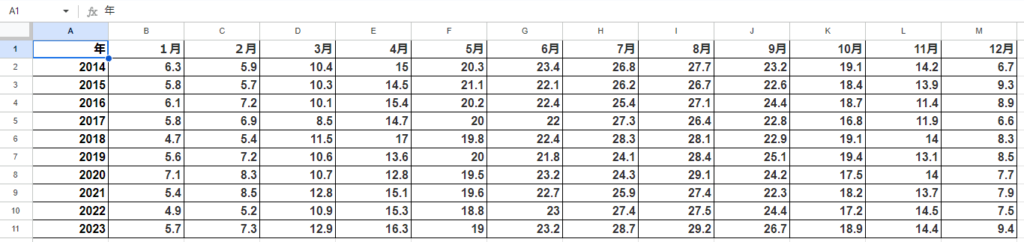
ここでは、気象庁のサイトから東京の平均気温の月平均値(℃)をもとに表を作成してみました。

これからグラフを作成してみましょう。
選択範囲を決める
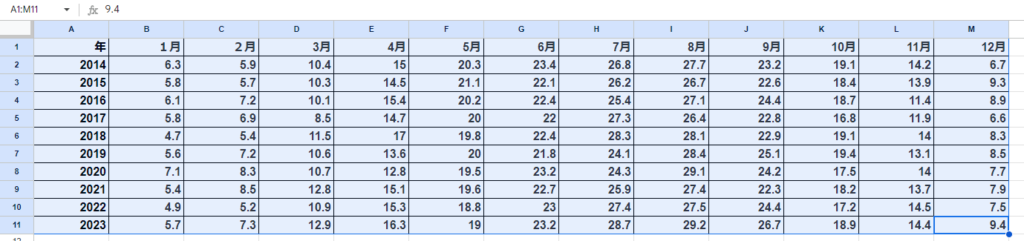
選択範囲は表全体としてください。

グラフを作成させる

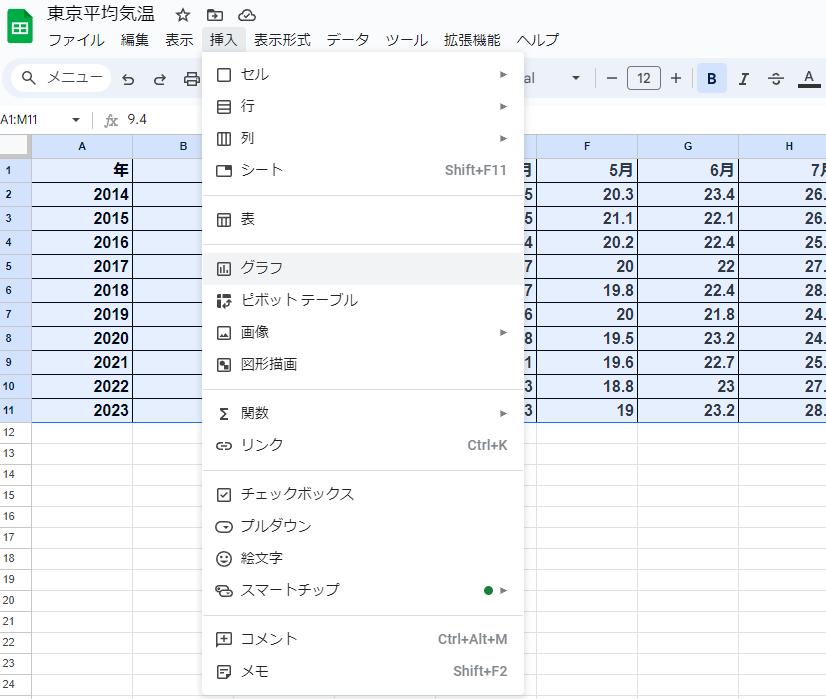
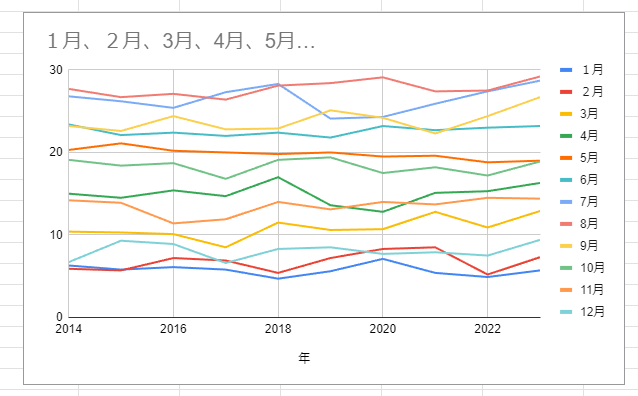
メニューバー「挿入」から「グラフ」をクリックするとグラフが作成されます。
このままではわかりにくいグラフになっています。

グラフエディタを使ってグラフを修正する
ここでよりわかりやすくて、見やすいグラフに修正してみましょう。

横軸を「年」でなく「月」に変更してみましょう。
行と列の切り替え
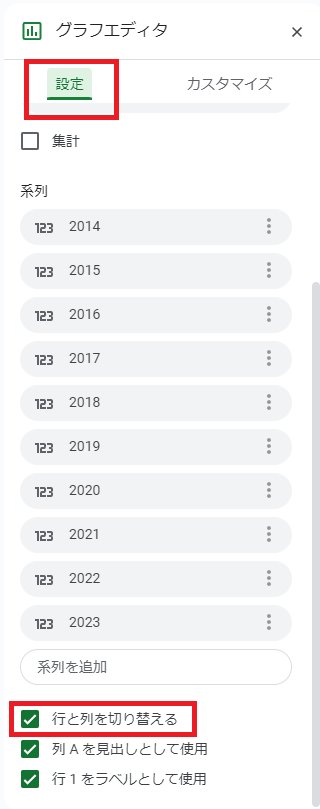
グラフをダブルクリックするとグラフエディタが表示されます。
グラフィックエディタの設定をクリックし、下にスクロールして、行と列を切り替えるに☑してください。

グラフのタイトルの変更
グラフのタイトルを修正してみましょう。
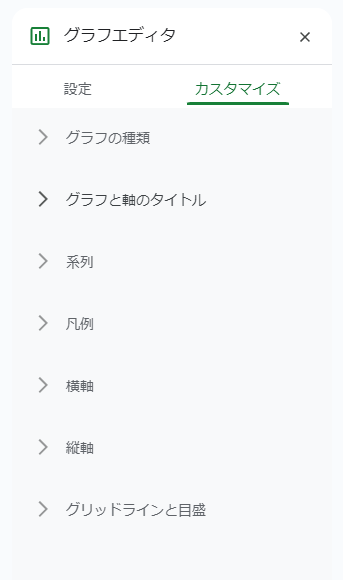
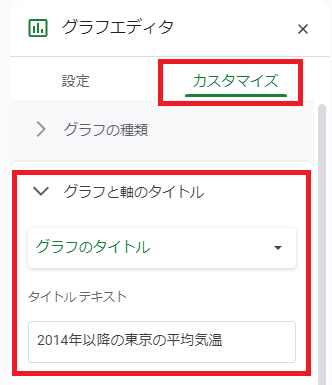
グラフエディタのカスタマイズからグラフと軸のタイトルを選択して、タイトルテキストを変更してください。

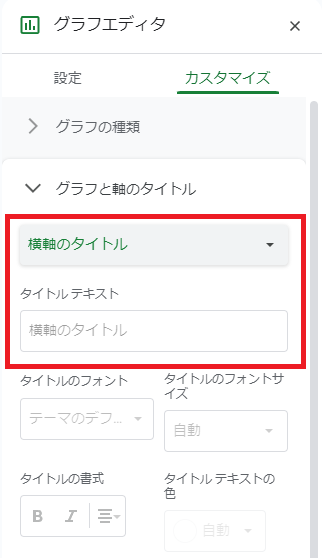
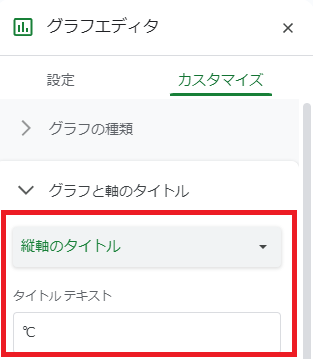
横軸と縦軸のタイトル
横軸のタイトルは”空欄”にして、縦軸のタイトルは「℃」に変更してみましょう。


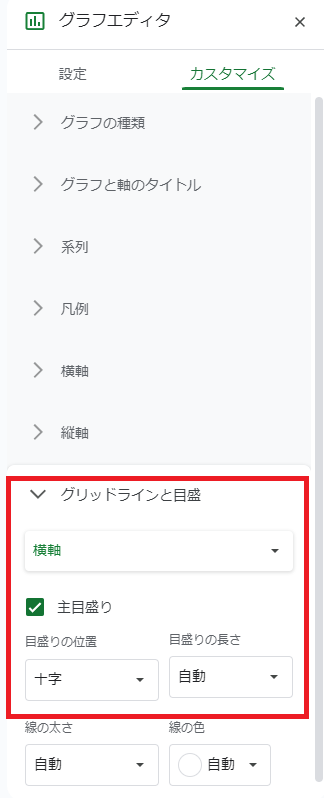
目盛り
横軸には目盛りをつけるとわかりやすくなります。

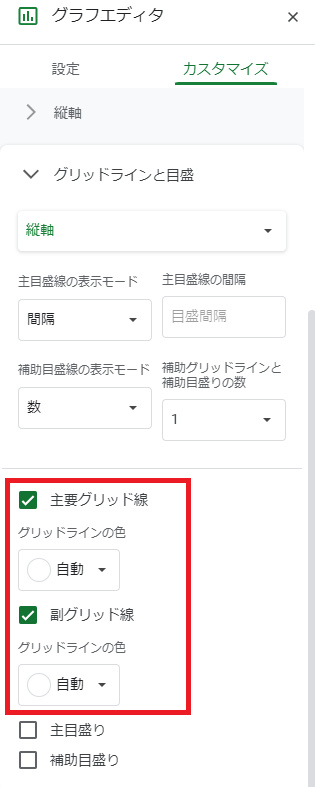
グリッドライン
温度がわかりやすくなるように、主要グリッド線と副グリッド線を入れてみましょう。

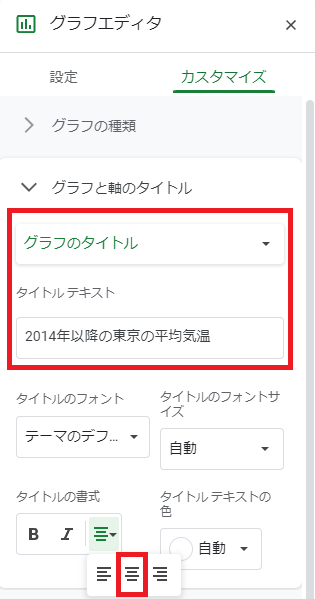
グラフのタイトル
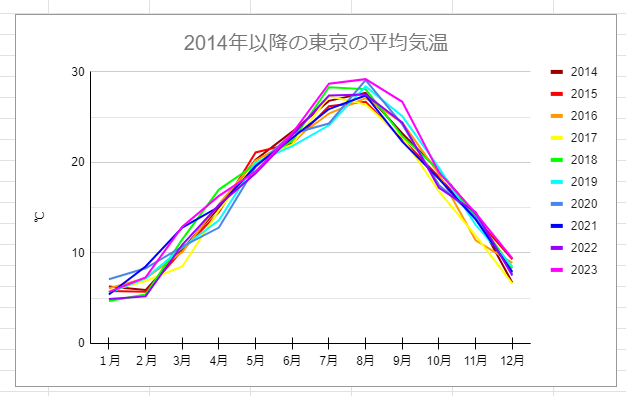
タイトルは「2014年以降の東京の平均気温」として中央揃えにしてみました。

完成したグラフ
するとこのようにわかりやすくなりました。

グラフエディタで細かく設定できますので、ぜひいろいろ試してみてください。


